At Cortico we want to provide our partners with tools that help them expand their work beyond our platform. An embed is a great way to accomplish this. Embeds are a way to share content between websites. For the past 3 years, Cortico has supported embeds for conversation highlights. However, there have been some limitations preventing our partners from fully utilizing them.
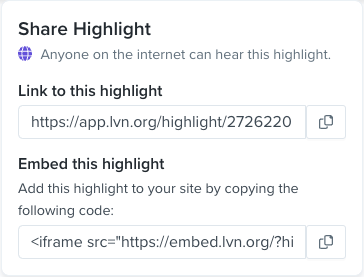
Before refactoring our embed, a partner had two ways to share a highlight they created. They could either share a link to the highlight, or copy the iframe code provided by the share button.


This was great foundational work, however, partners were limited to directing their visitors to our website, or having to embed html onto their page. Our goal was to make our embeds work so that partners can more easily embed content into their webpages, blogs, and other media without needing html.
OEmbed is an open-source web specification for an API that returns all the necessary information to build an embed on a page. It allows for embeds to be discoverable by a link tag in the head of an html doc. Many applications (Medium, WordPress, Wix, etc.) use this link tag to embed content onto a page. Additionally, embed providers, like Embedly and Iframely, use this link tag to discover content on the web.
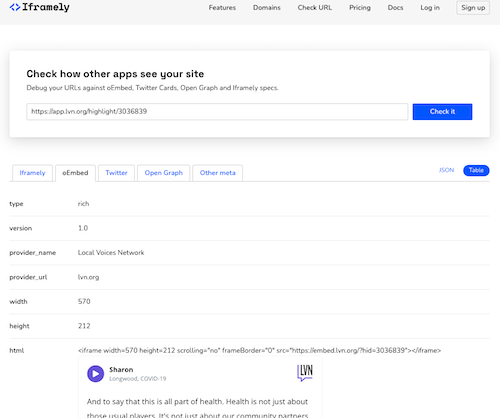
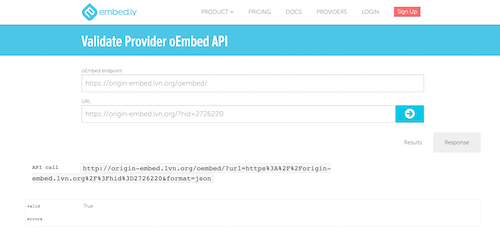
Implementing the oEmbed spec was fairly simple thanks to the tools provided by Iframely and Embedly. We added the embed discovery link tag to the html head for our highlight share link. After testing everything, we submitted our embeds to Iframely and were registered as a provider on their site.


*Note: we are only registered with Iframely as of April 2022. We are still waiting for approval from Embedly.
The LVN embed is a rich media embed with an audio element. Many applications request that embeds containing audio content implement the player.js spec. This specification allows an application to have control over any media within an iframe using the window.postMessage web API. Luckily, there is already a great player.js library from Embedly to seamlessly integrate player.js with our application. Since we use React context to control our audio, we made a custom player.js adapter for our application.https://medium.com/media/e29d0ae911c47f1a98f7461c46b12826
Here is a sample repo containing the PlayerjsAudioAdapter.ts file and our custom context. The repo tests both Embedly’s sample iframe and Cortico’s sample embed. After ensuring both worked, we submitted our newly updated embed to the teams at Embedly and Iframely.
*Note: Embedly has a test site for player.js, but we were unable to get it working on any browser because of recent autoplay restrictions. We’ve reached out to Embedly about this, but have yet to hear back.
Partners often ask for the ability to modify the highlight embed branding to match their site. Until now, to best serve our partners, we would either share the source code with partners or create a custom solution for partners. This approach is not really scalable for our small team.
After doing user research, we decided the most important feature of our embed is the audio and the synced, autoscrolling transcript. For our beta rollout of embed customization, we decided to create a minimal embed. By providing certain query parameters, partners can build a custom version of the minimal embed.https://medium.com/media/bad0967d56a5ff46697cf4d505cee3db
An example of this would look like https://embed.lvn.org/?hid=2726220&type=minimal&fsz=20px&fwt=bold&ffm=Oswald&ital=true&hic=%2387CB9C&bgc=%232A2A2A&txc=%23FFFFFF&scroll=true. Note that all the query parameters must be url encoded for this to work.

The audio and transcript are provided, but there is no play button. To play the audio, a partner must integrate with player.js. This solution allows for customization, but leaves lots of room for mistakes. To minimize confusion, and to keep stability as we continue to develop our embed, we created an npm library!
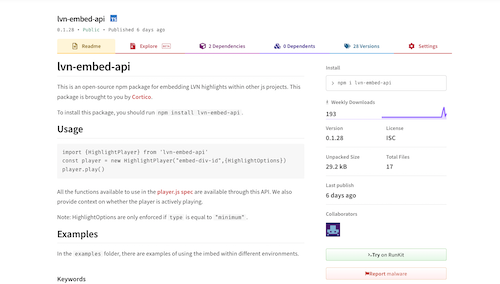
The lvn-embed-api was created to decrease the amount of work required to integrate the minimal embed into existing applications. The api injects a minimal embed iframe into the element with the matching id provided. A developer must also pass an embed id and optionally customization parameters. The API can be used for both the original and minimal embed. It also comes integrated with player.js.

The beta version of the API will be used in a few projects that will be completed throughout this summer by our partners over at the MIT Center for Constructive Communication. We are excited to receive feedback, and iterate on our work in the future. A few more changes need to be implemented before we have a stable v1.0 of our customizable embed.
LVN embeds currently display a limited amount of data about the highlighted segment of a conversation. If a partner wants more data about a highlight, our team must share that data manually, or partners must comb through our site to find all the data. If partners forget a few highlights, or make new ones after we share the data, we have to provide them updated data manually. In the future, we hope to utilize the window.postMessage web api to share metadata about highlights. This would only be accessible through the lvn-embed-api.
Increasing the ease and accessibility of embed customizations is a top priority. We want to provide an embed visualizer, where a partner can input custom parameters, and see what the result would be within our application. By extending customizations to the original embeds, partners who use web site builders, like WordPress and Wix, will be able to embed custom highlights on their pages. We would provide a custom oEmbed enabled link and the iframe html needed to insert the custom highlight onto their own website.

At Cortico, we strive to provide partners the ability to control how their meaningful conversations are analyzed, modified and shared with the world. These embed updates allow them to share conversation highlights with numerous news outlets, post on their websites and blogs, and share on their social media platforms. We are excited to get feedback from our partners, and continue to make a great product.
